|
| |||||||||||
|
El conocimiento de los atributos de una tabla puede considerarse como esencial
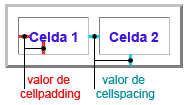
para la correcta utilización de las tablas: border="n" Crea un borde alrededor de la tabla de grosor especificado por el valor "n", tomando como unidad el píxel. Teniendo cero como valor por defecto. Cuando comenzamos la realización de una tabla es aconsejable usarlo para ir comprobando que todo funciona como hemos pensado. Width="n" el valor "n" indica la anchura de la tabla en pixels (200) o porcentaje (20%). También se puede utilizar este atributo con las celdas <td> height ="n" el valor "n", asigna la altura de la tabla en pixels o porcentaje. Align="right / left / center" Alinea horizontalmente la tabla con respecto a su entorno. Background="nombre_imagen.extension_del formato" Nos permite colocar un fondo para la tabla a partir de un enlace a una imagen. bgcolor="#ffaabb" indica el color de fondo de la tabla o celda. bordercolor="#ffffff",define el color del borde. cellpadding="n",define el espacio, en pixels, entre los bordes de la celda y el contenido de la misma. Por defecto, y si no se especifica, tiene un valor de 1. cellspacing="x", define el espacio ,en pixels, entre el borde cada una de las celdas y el borde de la tabla. De no especificarse, tiene un valor por defecto de 2.:
Los atributos que modifican a una celda tienen prioridad respecto a los que modifican a una tabla. Por ejemplo podemos aplicar un color azul a una tabla y amarillo para una celda. Ejemplo (1):
<table border="1">
<tr>
<td > Antonio Perez</td>
<td> Zaragoza </td>
</tr>
</table>
se visualizará:
Ejemplo (2):
<table border="10">
<tr>
<td > Antonio Perez</td>
<td> Zaragoza </td>
</tr>
</table>
se visualizará:
Ejemplo (3):
<table border="1" width="100%">
<tr>
<td > Antonio Perez</td>
<td> Zaragoza </td>
</tr>
</table>
se visualizará:
Ejemplo (4):
<table border="1" width="200" bgcolor="red">
<tr>
<td bgcolor=”yellow”> Antonio Perez</td>
<td> Zaragoza </td>
</tr>
<tr>
<td> Texto </td>
<td> Texto </td>
</tr>
</table>
se visualizará:
| |||||||||||
| =1){ ?> < < | > > | ||||||||||
© 2006 Pc Web.es