|
| |
|
Los frames (marcos, cuadros o paneles) nos dan la posibilidad de dividir
nuestra página en ventanas más pequeñas. Cada una con sus propios bordes y barras de
desplazamiento,
pudiendo cargar dentro de cada una de ellas una página externa independiente.
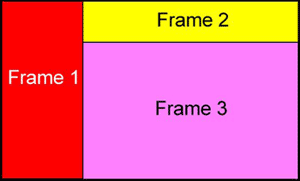
Puesto que esta función se incluyo con el HTML 4.0 (la última versión). Las versiones más antiguas de los navegadores no tienen implementada esta característica (posibilidad hoy en día bastante improbable) Los frames o marcos son una herramienta que ofrece muchas posibilidades, con grandes inconvenientes. por ejemplo: división de la página en vario archivos, al tratarse de varios documentos, la carga puede demorarse. y su uso está actualmente sujeto a discusión ignorándose si en un futuro desaparecerán de la recomendación xhtml. En resumen tendremos que valorar si los frames son realmente necesarios en nuestros diseños web. Como dato las casas de programación y diseño web están dejando de usar frames. Estructura de los framesLo primero que tendremos que hacer es una pequeña organización para la realización de nuestra página con frames.Veamos los pasos ha seguir para la creación de una página con tres frames:
Este documento no contendrá head y body sino que estará compuesto por head y frameset. Es dentro de la sección frameset y solamente si colocamos una subsección no frames donde insertaremos el body. Este body suele ser un texto alternativo que se visualizará en caso de que los navegadores que no soporten frames o tengan esta opción inactivada)
<html>
<head> <title> Título de la página </title> </head>
<frameset rows="75,*">
<frame src="pagina1.html" name="frame_izda"></frame>
<frame src="pagina2.html" name="frame_dch_arriba"></frame>
<frame src="pagina3.html" name="frame_dch_centro"></frame>
</frameset>
<noframes>
<body>
Lo siento,su navegador no soporta frames.
Pulse <a href="frames1.htm> aquí </A>
para acceder a los contenidos de estas páginas.
</body>
</noframes>
</html>
(2) Creación de tres documentos más, que se cargarán cada uno en su respectivo frame: Estos documentos son archivos HTML exactamente iquales a los que hemos estado creando anteriormente. Podemos insertar en esto documentos los elementos HTML que deseemos como etiquetas de cabecera, imagenes etc.. ------------ pagina1.html--------------: <html> <head> <title> Página1 </title> </head> <body bgcolor="gray"> frame izquierdo </body> </html>------------ pagina2.html--------------: <html> <head> <title> Página2 </title> </head> <body bgcolor="gray"> frame derecha arriba </body> </html>------------ pagina3.html--------------: <html> <head> <title> Página3 </title> </head> <body bgcolor="gray"> frame derecha centro </body> </html> | |
| =1){ ?> < < | > > |
© 2006 Pc Web.es