|
| |
|
Aplicando lo aprendido en el punto anterior Sintaxis de una página nuestra primera página
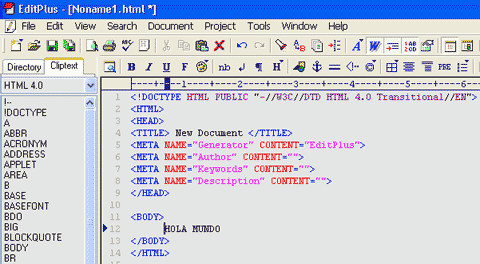
podría ser algo parecido a esta: <html> <head> </head> <body> HOLA MUNDO </body> </html>Pruébelo, por favor, verá que fácil es realizar nuestra página web. Visualización de la página: hola mundo Si tiene alguna duda de cómo editarlo puede hacerlo con el Notepad de Windows o bajarse de Internet un editor de páginas Web , yo personalmente le recomendaría el Editplus, es un programa shareware, que significa para usarlo hay que hacer alguna donación o usarlo gratis durante algún tiempo. Aunque también puede hacerlo con editores profesionales como el frontpage de Microsoft o el famosísimo Dreamweaver
Obsérvese que las etiquetas puede ser escritas en mayúsculas y/o minúsculas <html> y <HTML> son la misma etiqueta. Sin embargo es recomendable habituarse ha escribir las etiquetas en minúsculas, puesto que otros lenguajes que pueden usarse en combinación con el HTML (JavaScript, XML, PHP, etc) no son tan permisivos, además nos vendrá bien para habituarnos ha las buenas costumbres desde el principio. Consejo: a la hora de guardar el documento, es recomendable no usar acentos, ni mayúsculas, espacios en blanco, o caracteres extraños. | |
| =1){ ?> < < | > > |
© 2006 Pc Web.es


 imagén del editor Editplus
imagén del editor Editplus