|
| |
|
Seguidamente os describimos algunos conceptos que consideramos imprescindibles: World Wide Web (WWW): (del inglés, Telaraña Mundial), la Web o WWW, es un sistema de hipertexto que funciona sobre Internet. Para ver la información se utiliza una aplicación llamada navegador web para extraer elementos de información (llamados "documentos" o "páginas web") de los servidores web (o "sitios web") y mostrarlos en la pantalla del usuario. El usuario puede entonces seguir hiperenlaces que hay en la página a otros documentos o incluso enviar información al servidor para interactuar con él. A la acción de seguir hiperenlaces se le suele llamar "navegar" por la Web. No se debe confundir la Web con Internet, que es la red física mundial sobre la que circula la información.
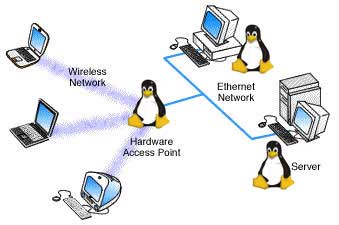
Del mismo modo que se puede distinguir entre "una intranet" (una inter-red) y "Internet", uno puede referirse a "una web" como un conjunto de sitios que proveen información por los medios descritos, y "la Web", que es la enorme e interconectada web disponible prócticamente en todos los sitios de Internet.es.wikipedia.org/wiki/WWW Navegador: Un navegador web o web browser es una aplicación software que permite al usuario recuperar y visualizar documentos de hipertexto, comúnmente descritos en HTML, desde servidores web de todo el mundo a través de Internet. Esta red de documentos es denominada World Wide Web (WWW) o Telaraña Mundial. Los navegadores actuales permiten mostrar y/o ejecutar: gráficos, secuencias de vídeo, sonido, animaciones y programas diversos además del texto y los hipervínculos o enlaces. Los programas utilizado para visualizar las páginas web podemos destacar Internet Explorer, Netscape, Firefox y Opera Servidor: (host) Ordenador conectado a Internet capaz de prestar uno o más servicios a otros ordenadores llamados "clientes". Ejemplos de servicios: conexión, cuenta de correo, sitio web, ftp, noticias, etc.
HTTP: Abreviación de "Hypertext Transfer Protocol" o, en español, "Protocolo de Transferencia de Hipertexto". Es el tipo de comunicación utilizado entre un servidor y un navegador de WWW, como por ejemplo el Firefox o el Internet Explorer. Por este motivo, las direcciones de las póginas web comienzan por "http://..." URL: Es el Localizador Uniforme de Recursos, o dicho mas claramente, es la dirección que localiza una información dentro de Internet. Ejemplo de una URL: www.innovanetworks.es HTML: El HTML, acrónimo inglés de Hypertext Markup Language (lenguaje de formato de documentos de hipertexto), es un lenguaje de marcas diseñado para estructurar textos y presentarlos en forma de hipertexto, que es el formato estándar de las páginas web. Gracias a Internet y a los navegadores del tipo Explorer, Mozilla, Firefox o Netscape, el HTML se ha convertido en uno de los formatos más populares que existen para la construcción de documentos. HTML es hijo de SGML, aunque hay unas versiones de XHTML que son descendientes de XML y exigen que se escriba mucho más para facilitar la vida a los navegadores, que son aquellos programas que nos muestran información en pantalla. Ruta absoluta: las rutas absolutas son indicadas mediante la URL completa del documento vinculado. <a href="http://www.pcweb.es"> Enlace</a>Para vincular un documento situado en otro servidor, o sitio web, es preciso utilizar una ruta absoluta. Aunque también podemos emplear las de rutas absolutas para llamar o localizar archivos locales (de documentos en el mismo sitio), se desaconseja emplear este mĂ©todo, puesto que si mueve el sitio a otro dominio (lugar, carpeta o servidor) se romperán todos los vínculos de las rutas absolutas. Se recomienda el utilizar rutas relativas para víncu los locales, puesto que estos vínculos nos permiten una mayor flexibilidad, en caso de que necesitemos mover los documentos dentro del sitio Las rutas relativas a los documentos son las más adecuadas para emplear con vínculos locales en la mayoría de los sitios Web. Son especialmente útiles cuando el documento actual y el documento con el que se establece el vínculo se hallan en la misma carpeta. También es posible usar una ruta relativa al documento para crear un vínculo con un documento en otra carpeta, pero deberemos especificar la ruta empleando de la jerarquía de carpetas desde el documento actual hasta el vinculado. 
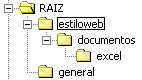
Para establecer un vínculo con un documento de la misma carpeta, indicaremos sólamente el nombre del archivo. <a href="enlaces.html">Enlaces</a>Para realizar un vínculo con una página o un archivo situado por debajo en el ´rbol se deber´ indicar los nombres de las subcarpetas seguidos de /, y finalizando con el nombre del archivo. <a href="documentos/detalles.doc">Documento Word</a> <a href="documentos/excel/tabla.xls">Documento Excel</a>Para establecer un vínculo con un documento que se halla por encima en el árbol debes introducir ../para cada nivel que queramos subir. <a href="../indice.htm">ĂŤndice</a>Temenos la posibilidad de combinar las dos últimas operaciones, subiendo por el árbol y luego bajando por otra rama <a href="../general/menu.htm">Enlace</a> | |
| =1){ ?> < < | > > |
© 2006 Pc Web.es