|
| |
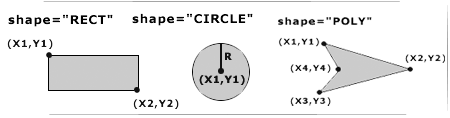
Mapas de imágenes: gráficos sensibles<map> <area>Puede hacer que parte de la imagen sea un enlace a otra página, o a un punto de la propia página, es decir, puede hacer un mapa sobre la imagen de manera que secciones de la imagen sean enlaces. Las etiquetas empleadas para esto son: 1) La etiqueta <map>.....</map>. Las cuales engloban el mapa de imágenes. Atributos de la etiqueta <map>: Name="nombre del mapa". Atributo opcional al cual podemos poner entre las comillas el nombre del mapa o un texto explicativo. 2) La etiqueta <area>. Define las áreas que vamos a poder activar en esa imagen. Atributos de la etiqueta <area>: shape="rect / poly / circle". estableceremos el tipo de área a definir, rectágulo, poligono o círculo respectivamente. 
Coords= "x1,y1,x2,y2,," entre comillas indicamos los pares de coordenadas de cada punto(x,y) del área a mapear. Las áreas rectangulares se denotan las coordenadas de la esquina superior izquierda y las de la esquina inferior derecha. Las áreas poligonales especificaremos las coordenadas de todos los vértices del área. En las circulares indicaremos las coordenadas del centro del círculo y el valor del radio.
usemap="#nombre del mapa" Deberemos de usar este atributo para que la imagen sea tratada como un mapa de imágenes. Ejemplo (1):
<img src="img/simpson_hit.jpg" width="200" heitgh="250"
border="0" alt="Hoomer Simpson" usemap="#fire">
<map name="fire">
<area shape="circle" coords="55,110,40"
href="#" >
</map>
Visualización:Ejemplo (2):
<img src="img/simpson_2.jpg" width="400" heitgh="300"
border="0" alt="The Simpson" usemap="#the_simpson">
<map name="the_simpson">
<area shape="rect" coords="95,187,144,221" href="#" >
<area shape="rect" coords="212,219,254,269" href="#" >
<area shape="rect" coords="320,252,368,287" href="#" >
</map>
Visualización: | |
| =1){ ?> < < | > > |
© 2006 Pc Web.es